【決定版】マテリアルぽっぷをカスタマイズ!CSSコピペのみ!
こんにちは!
なんでも行き当たりばったり、石橋は叩いて笑え!
座右の銘は【何とかなるさ】のガッツです!
はてなブログのテンプレート
『マテリアルぽっぷ』のデザインへ変更をして1日目、
とても驚いたことがあります!
まぐれだとは思いますが、
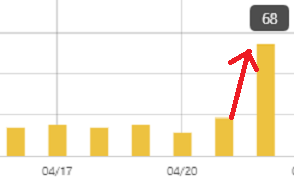
アクセス数が3倍になったのです!

普段は20前後位のしょぼいブログなのですが、
変えた次の日からアクセス数が3倍に・・(笑)
▽マテリアルぽっぷにしてメリットしかなかった件
提供してくださったマテリアルぼっぷ作者の豆ゴロさん(id:amegoro)、
ありがとうございました!!
 ←因みに豆ゴロさんってこんな人・・
←因みに豆ゴロさんってこんな人・・
今回は、そんな神的なテンプレート『マテリアルぽっぷ』の必須設定のやり方と、
使いやすいデザインにカスタマイズする方法をご紹介していきます!
・・といっても全部コピペOKのところから調達したので、ブログ初心者のガッツでも簡単に設定できました!
ただ探した場所は1ヶ所ではないので、全て見つけるまでに6時間かかりましたが・・(笑)
みなさんはコピペするだけなので簡単に出来ますよ!!
マテリアルぽっぷのカスタマイズ方法!
豆ゴロさんがデモブログで紹介してくださっているので、
紹介記事を元に設定をしていきます。
マテリアルぽっぷの必須設定
マテリアルぽっぷはPC表示で3カラムとなるので(カラム=列)
適切な表示にする為には、必須設定が2つあります。
内容としては、
・アイキャッチ表示がメインだからサムネイル貼って!
・パンくずリストを表示させて!
上記を設定しないと崩れてしまいますよ!とのことです。
サムネイル見せたいし、パンくずリストはSEO対策にも良いので、
速攻設定!表示崩れたくないもの!!
メニュー有りの3カラムにする方法

ちょっと見にくいかもしれませんが、
要するに3列目に記事を置くかメニューを置くかを選べます。
ガッツは断然メニューを置きたかったので設定しました。
上記URLに記載されているCSSをコピペするだけなのですが、
CSSが長いので記事重たくなってしまう可能性が・・
メニュー有りの3カラムにする方法は上記記事を参考にしてください!
プロフィール背景画像の変更方法
デフォルトのデザインはこんな感じです。とてもシックですね!

オーキードーキーのイメージカラーはオレンジ系×黄色、
または白×グレーなので、
背景画像を変更したいと思います。
内容としては、
はてなフォトライフに、
プロフィール背景画像として表示させたい画像をアップロードし、
その画像URLを下記CSSに付け加えてコピペすると、
背景画像の変更が出来ますよ!というものでした。
背景は画像でなければならなかったので、ガッツはカラーの画像を探しました!
下記CSSをコピペするだけです!
url( )に画像URLを入れます。
そして書き換えたCSSを以下の手順でコピペします。
デザイン→カスタマイズ→デザインCSSにコピペ

よいよい(´-ω-`)
「読者人数少な!!!可哀そう!」
そう思ってくれる優しいブロガー様は
推してくれると喜びます(笑)
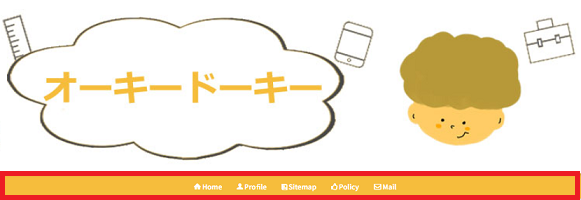
グローバルメニューを設置する方法

上記の赤枠部分をカスタマイズしていきます。
内容としては、
タイトル画像下のグローバルメニューを設置する方法や、ソーシャルボタンを設置できるようになりますよ!とのことです。
グローバルメニューがあるだけで滞在率が増えると言いますからね!
必ずやっておきたいカスタマイズの一つです。
こちらも下記htmlをコピペするだけなので簡単に設置出来ます!
<a href= の青色の部分は対象サイトのページやURLに書き換えます。
そして書き換えたhtmlを以下の手順でコピペします。
デザイン→カスタマイズ→ヘッダ→タイトル下にコピペ
因みに、各カテゴリーの横にあるアイコン『アイコンフォント』は変えることが出来ます!
こちらを参考にしてみてくださいね!
オリジナルカスタマイズ!
ここからはマテリアルぽっぷを自分流にカスタマイズした方法です。
全部コピペOKのところから拝借しているので試してみてください!
もちろんマテリアルぽっぷをテーマにしていない方も利用可能です!
タイトルを画像に変更する!(推奨サイズ)
これカスタマイズされた方共通あるあるですが、
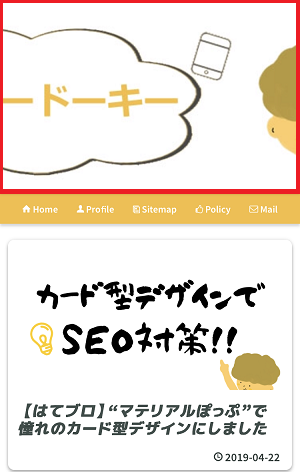
レスポンシブデザインなのにPC・タブレット・モバイルのヘッダー画像サイズが合わない!!
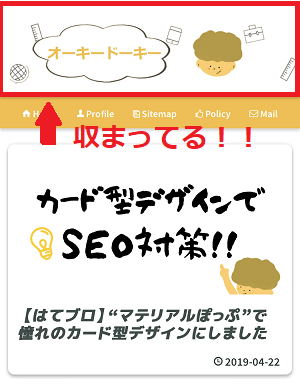
↓ モバイル版で見たオーキードーキーTOPページ

理由はわかりませんが、おそらくサイズ数が大きいのか・・
それぞれ見るネット環境によっては画像が見切れるんですよね・・
はてなブログ推奨サイズは『1000×200』らしいのですが、
モバイル版でみると見切れてる・・
沢山のブロガーさんを参考にさせて頂いたのですが、
サイトによって合うもの合わないものがあるみたいです。
オーキードーキーのサイトにあったやり方は、
デバイスサイズに応じて適切に伸縮するというやり方です。
下記のCSSをコピペするだけです!
デザイン→カスタマイズ→デザインCSSにコピペ
そうすると、デバイスサイズに応じて適切に伸縮するというコードが書き加えられたので、PC版・モバイル版で適切に伸縮されました!
※タブレット版は確かめていません
確かめてみると・・

文字サイズを変更する!
実はGoogleから推奨されている文字サイズがあるらしく、
あまり知られてないらしいのです・・みなさん知っていましたか?
16px以上
もともと文字サイズはテンプレートに内蔵されているので、
こちらで変更する手間はなかったのですが、
どうやら、PC・モバイルどちらも推奨サイズ16pxで作られていないテンプレートもあるのだそう・・
せっかくなら見やすいブログを作りたいですよね。
ということで、PC版・モバイル版どちらもしっかり16pxなるよう設定しました。
こちらもCSSをコピペするだけだったので試してみてください!
デザイン→カスタマイズ→デザインCSSにコピペ
まとめ
長くなってしまいましたが、
また良いカスタマイズ方法があったらご紹介します!
見やすいブログ作りを徹底していきましょう!
追記
はてなブログの都合上、アイキャッチ画像が見切れる状態だったので、
解決方法を探しました!
▽アイキャッチ画像が見切れる件について
SNSボタンを設置してみました!
▽有名ブロガーさん達は必ずカスタマイズしている(検証結果あり)
『関連記事』の表示をカスタマイズしてみました!
▽関連記事の表示はしていますか??