【決定版】はてなブログで関連記事を表示させる場所と設置方法!
こんにちは!
なんでも行き当たりばったり、石橋は叩いて笑え!
座右の銘は【何とかなるさ】のガッツです!
ブログで稼ぐ為に大切にしていくことは
いかに自分のブログを見てもらえるかです!
1つの記事だけを見てもらうのではなく、
複数の記事を見てもらうようにするには内部リンクが必要です。
聞いたことや見たことがあると思います。
▽内部リンクは絶対した方が良い件について。
▽他にもシェアされやすいSNSボタンの設置方法など紹介してます!
今回は内部リンクに繋がりのある関連記事を『表示させる方法』と、
さらにベストな『設置場所』をご紹介します!
関連記事を表示させる場所
これは断然記事下です!!
記事を読み進めていく流れで、読み終わる頃に『関連記事』があると、
人間の心理的に読みたくなるそうです!
サイドに設置しても良いのですが、
オーキードーキーのブログは記事下にも表示させています!
多くの方に沢山のブログを読んで欲しいし、そのほうが見やすいからです!
だから必ず記事下に関連記事を設置してください!!
関連記事を表示させる方法
はてなブログでは公式で関連記事が表示されるかされないかを選べるようになりました!
はてなブログでは、記事ページ(個別記事のパーマネントリンク表示)の本文下(ソーシャルパーツを表示していればその下)に、関連記事を表示するようにしました。そのブログに投稿された記事から、表示中の内容に関連するとみられるものを最大5件まで、一覧形式で表示します。
記事下に「関連記事」を表示します - はてなブログ開発ブログ
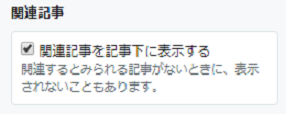
公式の関連記事を表示させる
設定方法:デザイン→カスタマイズ→記事→関連記事にチェックを入れる

これをチェックすれば記事下に関連記事が表示されるようになります。
関連記事をカスタマイズで表示させる(CSSコピペのみ)
ガッツの場合はブログテーマでサイドに関連記事が来るよう設定されているのですが、
記事下にも表示させたいのでカスタマイズしました!
オーキードーキーのブログはアイキャッチ画像をメインに表示されるようなブログテーマなので、
アイキャッチ画像を設定されている方におすすめなデザインです!
▽アイキャッチ画像がメインのブログテーマ
▽このような感じで表示されます!

記事と記事の間が点線で区切られたデザインです。
とてもシンプルでごちゃごちゃしすぎず見栄えが良い!!
このようなデザインの関連記事を表示させるには、
以下のコードをコピペするだけでOKです!
設定方法:デザイン→カスタマイズ→デザインCSSへコピペ
他にもパターンのデザインを紹介されていますので
点線以外が良いなあ!って方は見てみてくださいね!