【Canva】アイキャッチ画像が誰でもプロ並みに作れる無料ツール!

こんにちは!
なんでも行き当たりばったり、石橋は叩いて笑え!
座右の銘は『明日死ぬと思って生きろ。永遠に生きると思って学べ』のガッツです!
気付いた方はもうガッツの友だち!!
さあ何人いるかなあ〜?(笑)
そうです。アイキャッチ画像変えました〜!(パチパチ)
今まで背景白でシンプルなアイキャッチ画像だったのですが、
なんか色あった方が明るくていいし、色んなデザイン使えて飽きないから良いな〜って思い、
思い切って変えてみました〜!
当分はブログの統一感に違和感があるかもしれませんがご了承ください・・
ところでみなさんアイキャッチ画像は何で作られていますか??
ガッツは『Canva』というツールを利用しています。
今やほとんどのブロガーさんが利用していますよね!
Canvaってなんぞや!?
Canvaとは、オーストラリア発のグラフィックデザインツールで、簡単にデザイン出来てしまう優れものなんです!!
日本語版がリリースされたのは2017年5月で世界の利用ユーザーは10,000人を超えたそうです。
Canvaのすごいところ
『デザインを作る』から連想するのはPhotoshopやIllustratorかと思いますが、
その2つの機能が1つにまとまったと言ってしまうと、「難しいんじゃないの!?」
「そもそもフォトショもイラレも使ったことないやい!!」という感じですよね。
Canvaは便利なのにも関わらず使い勝手良いし簡単なのです!!
参考URL:Photoshopより簡単、オーストラリア発のデザインツールCanvaが日本上陸 | TechCrunch Japan
それではもう少し詳しくCanvaのすごいところをご紹介していきます!
1.無料で利用出来る
一部有料ですが、無料でもおしゃれなデザインがたくさんあります!

これはテンプレートの一部となります。
【無料】と右下に出ているものが無料で利用できます。
様々な種類のカスタムデザインや素材などがあって、無料で利用できるのは8000点ほどです!
⒉ブラウザ上で利用が出来る
PhotoshopやIllustratorなど多くのものはソフトをPCにダウンロードしなくては利用が出来ません。
その点Canvaはブラウザ上で利用が出来るので、ブックマークなどをしておけば簡単に編集をスタート出来ます!
因みにスマホアプリもあるのでケータイからも編集の続きが出来たりなど、とても使いやすいです!
3.とにかく自由度が高い
もともとテンプレートが用意されていますが、そこからさらにカスタマイズすることが出来ます!

もともとあったデザインに「ちょっと味気ないなあ・・」と思ったら、
少しテンプレートを変えてみたり、字体を変更してみたり、
アイコン追加してみたり・・オリジナリティー溢れるデザインが作れます!
↓周りにデザインを追加してみると・・

○翼?(笑)
自分のカスタマイズでカラーもデザインも大きさも変えられてしまう、
とにかく自由度の高さが特徴ですね。
Canvaはデザインの種類が豊富!
上記の画像は810px × 410pxのサイズですが、とにかくデザインも豊富なんです!
デザイン1:話題性溢れるSNS用画像

↑ twitterの他にFacebook用やインスタグラム用など様々なデザインがあります。
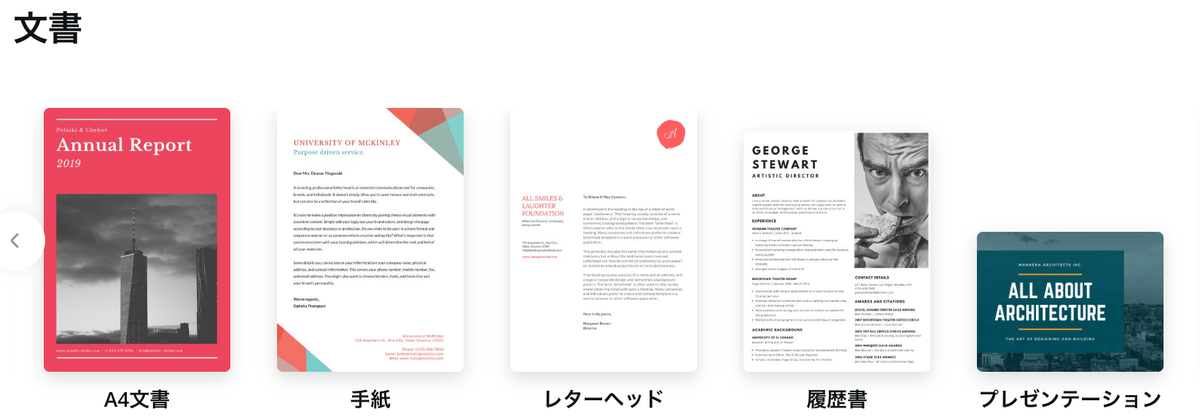
デザイン2:まとまりある文書や資料

↑ 仕事や就職、さらには学校で提出する資料で一味違うものを作成することが可能になります。
デザイン3:名刺やインフォグラフィック

↑ さらにはラベルのデザインまで様々な活用方があります。
まとめ
Canvaは今まで専門職がやってきたデザインなどを、一般の人でも出来るという可能性を広げてくれました。
ガッツの友人には元々デザインに疎いブロガーが居ますが、
今では簡単に作っていて「アイキャッチ作るの楽しい!」と言っているくらいです。
▽因みにそのブロガー(いちたす)が作成したアイキャッチ画像はこちら

参考URL:https://ichi-tasu.com
なかなか頑張っていますよね!
ぜひみなさんもCanvaでアイキャッチ画像を作成してみてくださいね!
▽Canva登録はこちらから
【決定版】はてなブログで関連記事を表示させる場所と設置方法!
こんにちは!
なんでも行き当たりばったり、石橋は叩いて笑え!
座右の銘は【何とかなるさ】のガッツです!
ブログで稼ぐ為に大切にしていくことは
いかに自分のブログを見てもらえるかです!
1つの記事だけを見てもらうのではなく、
複数の記事を見てもらうようにするには内部リンクが必要です。
聞いたことや見たことがあると思います。
▽内部リンクは絶対した方が良い件について。
▽他にもシェアされやすいSNSボタンの設置方法など紹介してます!
今回は内部リンクに繋がりのある関連記事を『表示させる方法』と、
さらにベストな『設置場所』をご紹介します!
関連記事を表示させる場所
これは断然記事下です!!
記事を読み進めていく流れで、読み終わる頃に『関連記事』があると、
人間の心理的に読みたくなるそうです!
サイドに設置しても良いのですが、
オーキードーキーのブログは記事下にも表示させています!
多くの方に沢山のブログを読んで欲しいし、そのほうが見やすいからです!
だから必ず記事下に関連記事を設置してください!!
関連記事を表示させる方法
はてなブログでは公式で関連記事が表示されるかされないかを選べるようになりました!
はてなブログでは、記事ページ(個別記事のパーマネントリンク表示)の本文下(ソーシャルパーツを表示していればその下)に、関連記事を表示するようにしました。そのブログに投稿された記事から、表示中の内容に関連するとみられるものを最大5件まで、一覧形式で表示します。
記事下に「関連記事」を表示します - はてなブログ開発ブログ
公式の関連記事を表示させる
設定方法:デザイン→カスタマイズ→記事→関連記事にチェックを入れる

これをチェックすれば記事下に関連記事が表示されるようになります。
関連記事をカスタマイズで表示させる(CSSコピペのみ)
ガッツの場合はブログテーマでサイドに関連記事が来るよう設定されているのですが、
記事下にも表示させたいのでカスタマイズしました!
オーキードーキーのブログはアイキャッチ画像をメインに表示されるようなブログテーマなので、
アイキャッチ画像を設定されている方におすすめなデザインです!
▽アイキャッチ画像がメインのブログテーマ
▽このような感じで表示されます!

記事と記事の間が点線で区切られたデザインです。
とてもシンプルでごちゃごちゃしすぎず見栄えが良い!!
このようなデザインの関連記事を表示させるには、
以下のコードをコピペするだけでOKです!
設定方法:デザイン→カスタマイズ→デザインCSSへコピペ
他にもパターンのデザインを紹介されていますので
点線以外が良いなあ!って方は見てみてくださいね!
【はてブロ】シェアされやすいSNSボタンの設置方法!CSSコピペのみ!
こんにちは!
なんでも行き当たりばったり、石橋は叩いて笑え!
座右の銘は【何とかなるさ】のガッツです!
ブログを周知してもらう為に一番手っ取り早い方法は、
SNS(ソーシャルネットワーキングサービス)に発信することです!
このオーキードーキーのブログも『Twitter』や『ブログ村』などに発信することではてなブログ以外の方に見てもらっています!
▽ガッツのTwitterはこちら
2月末で仕事退職しました(^^♪
— ガッツ@ノマドワーカーエッグ (@okdkdk3) 2019年3月17日
現在はカッコよく言ってフリーランスやってます!( ´∀` )
ポンコツですが中身はきっとまじめです。
宜しくお願いします💛
さらに多くの方にブログをシェアしてもらう為には、
見やすい・シェアしやすいブログを作ることが必須となってきます。
▽Googleさんに検索上位にしてもらう方法!
はてなブログではブログテーマがあるので、簡単にブログの設定を変えることが出来ますが、
今のテーマにプラスでカスタマイズすることでさらに見やすいブログが作れますよ!
▽ガッツのブログテーマは『マテリアルぽっぷ』です!
今回はシェアされやすいSNSボタンを見つけたので、
そちらをご紹介していきます!
CSSコピペOKのサイトから拝借しているのでブログ初心者のガッツでも簡単に設置することが出来ました!
SNSボタンとは?

このようなSNSボタン、みたことありませんか?
ブログテーマによっては表示の仕方が変わるので、その時の気分によって変えてみるのも良いですよね!
シェアされやすいSNSボタンとは?
他の有名ブロガーさんを見ていても感じるのが、
大きくて見やすい色分けをしっかりされていること
これが一番シェアされやすい要因です。
有名ブロガーさんのSNSボタンを見てみましょう。
▽あんちゃさん(まじまじぱーてぃー)

▽オークニさん(オークニズム)

▽ausnichtsさん(IMUZA.com)

▽孔雀さん

やはり見やすく色分けされている!!
SNSボタン設置方法(CSSコピペOK)
ではさっそく見やすくてシェアされやすいSNSボタンの設置方法をご紹介します!
下記のソースコードをコピペするだけで簡単に設置出来ますよ!
CSSとHTMLそれぞれコピペする場所がありますので、丁寧に説明していきます!
記事上にコピペ
設定方法:デザイン→カスタマイズ→記事→記事上にコピペ
class="sns-twitter sns-link" ~の列2行目に={Title}&via=okdkdk3" とあると思いますが
ここにはご自身のTwitterアカウントを入れてくださいね!
このまま張り付けるとガッツのTwitterがシェアされてしまいますので(笑)
記事下にコピペ
設定方法:デザイン→カスタマイズ→記事→記事下にコピペ
こちらも記事上でコピペしたとき同様、
={Title}&via=okdkdk3" のところは ご自身のTwitterアカウントを入れてくださいね!
フッターにコピペ
設定方法:デザイン→カスタマイズ→フッタにコピペ
すでに読み込んでれば書かなくてOKです!
分からない方はコピペしてみて不具合生じたら消してください!
設定方法:デザインCSSにコピペ
設定方法:デザイン→カスタマイズ→デザインCSSにコピペ
まとめ
上記のコードを対象の場所へコピペするだけで、
有名ブロガーさんと同じように見やすく色分けされているSNSボタンを作成することが出来ます!
合わせて読んでみたい記事・・
▽沢山見てもらえるように【関連記事】表示は必須!!
【はてなブログ】アイキャッチ画像見切れる!CSSコピペで解決!
こんにちは!
なんでも行き当たりばったり、石橋は叩いて笑え!
座右の銘は【何とかなるさ】のガッツです!
今回新しいブログテーマを『マテリアルぽっぷ』にしました!
とても見やすくてとっても満足!
▽『マテリアルぽっぷ』のメリット
▽『マテリアルぽっぷ』にしたらアクセス数が3倍になった!?
そして何よりカード型デザインが嬉しいし、アイキャッチ画像がメインなのが◎(はなまる)
ですが、はてなブログはトップページの表示を一覧形式にしたとき、
アイキャッチ画像が500px四方にトリミングされるのです!!
余計なことしないでくれよ~
見切れたアイキャッチ画像はかーなーりーダサい・・
一覧形式にするとアイキャッチ画像が見切れる

ですが、後ほど紹介するJavascriptをコピペすれば、
アイキャッチ画像が見切れずにオリジナルのまま載せれます!
それでは早速アイキャッチ画像が見切れず、
オリジナルサイズのまま維持する方法をご紹介していきます!
アイキャッチ画像が見切れないようにするには!?
上記Javascriptをコピペすれば、
アイキャッチ画像が見切れずにオリジナルのまま維持されます!
デザイン→カスタマイズ→フッタにコピペ
以上です!!

おーーー見切れてない!
ぜひ試してみてくださいね!!
▽マテリアルぽっぷってなんだ?って方はこちら
【決定版】マテリアルぽっぷをカスタマイズ!CSSコピペのみ!
こんにちは!
なんでも行き当たりばったり、石橋は叩いて笑え!
座右の銘は【何とかなるさ】のガッツです!
はてなブログのテンプレート
『マテリアルぽっぷ』のデザインへ変更をして1日目、
とても驚いたことがあります!
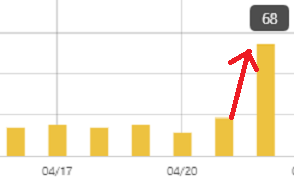
まぐれだとは思いますが、
アクセス数が3倍になったのです!

普段は20前後位のしょぼいブログなのですが、
変えた次の日からアクセス数が3倍に・・(笑)
▽マテリアルぽっぷにしてメリットしかなかった件
提供してくださったマテリアルぼっぷ作者の豆ゴロさん(id:amegoro)、
ありがとうございました!!
 ←因みに豆ゴロさんってこんな人・・
←因みに豆ゴロさんってこんな人・・
今回は、そんな神的なテンプレート『マテリアルぽっぷ』の必須設定のやり方と、
使いやすいデザインにカスタマイズする方法をご紹介していきます!
・・といっても全部コピペOKのところから調達したので、ブログ初心者のガッツでも簡単に設定できました!
ただ探した場所は1ヶ所ではないので、全て見つけるまでに6時間かかりましたが・・(笑)
みなさんはコピペするだけなので簡単に出来ますよ!!
マテリアルぽっぷのカスタマイズ方法!
豆ゴロさんがデモブログで紹介してくださっているので、
紹介記事を元に設定をしていきます。
マテリアルぽっぷの必須設定
マテリアルぽっぷはPC表示で3カラムとなるので(カラム=列)
適切な表示にする為には、必須設定が2つあります。
内容としては、
・アイキャッチ表示がメインだからサムネイル貼って!
・パンくずリストを表示させて!
上記を設定しないと崩れてしまいますよ!とのことです。
サムネイル見せたいし、パンくずリストはSEO対策にも良いので、
速攻設定!表示崩れたくないもの!!
メニュー有りの3カラムにする方法

ちょっと見にくいかもしれませんが、
要するに3列目に記事を置くかメニューを置くかを選べます。
ガッツは断然メニューを置きたかったので設定しました。
上記URLに記載されているCSSをコピペするだけなのですが、
CSSが長いので記事重たくなってしまう可能性が・・
メニュー有りの3カラムにする方法は上記記事を参考にしてください!
プロフィール背景画像の変更方法
デフォルトのデザインはこんな感じです。とてもシックですね!

オーキードーキーのイメージカラーはオレンジ系×黄色、
または白×グレーなので、
背景画像を変更したいと思います。
内容としては、
はてなフォトライフに、
プロフィール背景画像として表示させたい画像をアップロードし、
その画像URLを下記CSSに付け加えてコピペすると、
背景画像の変更が出来ますよ!というものでした。
背景は画像でなければならなかったので、ガッツはカラーの画像を探しました!
下記CSSをコピペするだけです!
url( )に画像URLを入れます。
そして書き換えたCSSを以下の手順でコピペします。
デザイン→カスタマイズ→デザインCSSにコピペ

よいよい(´-ω-`)
「読者人数少な!!!可哀そう!」
そう思ってくれる優しいブロガー様は
推してくれると喜びます(笑)
グローバルメニューを設置する方法

上記の赤枠部分をカスタマイズしていきます。
内容としては、
タイトル画像下のグローバルメニューを設置する方法や、ソーシャルボタンを設置できるようになりますよ!とのことです。
グローバルメニューがあるだけで滞在率が増えると言いますからね!
必ずやっておきたいカスタマイズの一つです。
こちらも下記htmlをコピペするだけなので簡単に設置出来ます!
<a href= の青色の部分は対象サイトのページやURLに書き換えます。
そして書き換えたhtmlを以下の手順でコピペします。
デザイン→カスタマイズ→ヘッダ→タイトル下にコピペ
因みに、各カテゴリーの横にあるアイコン『アイコンフォント』は変えることが出来ます!
こちらを参考にしてみてくださいね!
オリジナルカスタマイズ!
ここからはマテリアルぽっぷを自分流にカスタマイズした方法です。
全部コピペOKのところから拝借しているので試してみてください!
もちろんマテリアルぽっぷをテーマにしていない方も利用可能です!
タイトルを画像に変更する!(推奨サイズ)
これカスタマイズされた方共通あるあるですが、
レスポンシブデザインなのにPC・タブレット・モバイルのヘッダー画像サイズが合わない!!
↓ モバイル版で見たオーキードーキーTOPページ

理由はわかりませんが、おそらくサイズ数が大きいのか・・
それぞれ見るネット環境によっては画像が見切れるんですよね・・
はてなブログ推奨サイズは『1000×200』らしいのですが、
モバイル版でみると見切れてる・・
沢山のブロガーさんを参考にさせて頂いたのですが、
サイトによって合うもの合わないものがあるみたいです。
オーキードーキーのサイトにあったやり方は、
デバイスサイズに応じて適切に伸縮するというやり方です。
下記のCSSをコピペするだけです!
デザイン→カスタマイズ→デザインCSSにコピペ
そうすると、デバイスサイズに応じて適切に伸縮するというコードが書き加えられたので、PC版・モバイル版で適切に伸縮されました!
※タブレット版は確かめていません
確かめてみると・・

文字サイズを変更する!
実はGoogleから推奨されている文字サイズがあるらしく、
あまり知られてないらしいのです・・みなさん知っていましたか?
16px以上
もともと文字サイズはテンプレートに内蔵されているので、
こちらで変更する手間はなかったのですが、
どうやら、PC・モバイルどちらも推奨サイズ16pxで作られていないテンプレートもあるのだそう・・
せっかくなら見やすいブログを作りたいですよね。
ということで、PC版・モバイル版どちらもしっかり16pxなるよう設定しました。
こちらもCSSをコピペするだけだったので試してみてください!
デザイン→カスタマイズ→デザインCSSにコピペ
まとめ
長くなってしまいましたが、
また良いカスタマイズ方法があったらご紹介します!
見やすいブログ作りを徹底していきましょう!
追記
はてなブログの都合上、アイキャッチ画像が見切れる状態だったので、
解決方法を探しました!
▽アイキャッチ画像が見切れる件について
SNSボタンを設置してみました!
▽有名ブロガーさん達は必ずカスタマイズしている(検証結果あり)
『関連記事』の表示をカスタマイズしてみました!
▽関連記事の表示はしていますか??
【はてブロ】“マテリアルぽっぷ”で憧れのカード型デザインにしました!
こんにちは!
何でも行き当たりばったり、石橋は叩いて笑え!
座右の銘は【何とかなるさ】のガッツです!
オーキードーキーのブログテーマはずっと、
『Brooklyn』を使用していました。
Brooklynもとても見やすく使いやすかったのですが、
今回はてなブログの有料版に移行したこともあり、
カード型レイアウトにどうしてもしたくて・・
ついにしてしまいましたー!!!
そのブログテーマは、豆ゴロさん(id:mamegoro)の作成した
『マテリアルぽっぷ』です!
▽マテリアルぽっぷにしたらアクセス数が3倍に上がった件
《マテリアルぽっぷ》

引用:https://demo-mamegoro.hatenablog.com/archive
トップブロガーさん(あんちゃ・オークニ...etc)たちも利用されていて、
ワードプレスでも推奨されている『カード型レイアウト』を使用出来るデザインとなっています。
カード型デザインとは??
↓カードデザイン非対応レイアウト『Brooklyn』

↓カードデザイン対応レイアウト『マテリアルぽっぷ』

上記の画像を見て分かるように、
カードデザイン対応のレイアウトはカードみたいに並んでいて、
アイキャッチ画像がメインとなったデザインとなります。
カード型デザインのメリットは?
カード型デザインのメリットは何といっても見やすさです。
アイキャッチ画像がメインとなるので、
・記事の内容が分かりやすい』
・『アイキャッチ画像とタイトルの情報だけが入ってきて見やすい』
これが大きなメリットです。
ガッツ的には、頑張って書いた記事が埋もれずに見やすくなる利点を感じています!
カード型デザインのデメリットは?
デメリットはほとんど感じないのですが強いていうのであれば、
・はてなブログPRO(有料版)でないと使用できない。
・アイキャッチ画像を設定することが前提
というくらいでしょうか?
どちらにせよ、ブログで稼ごうと思っている方であれば設定できるデザインですので、デメリットはないということです。
どのような人に向いているのか??
作者の豆ゴロさん(id:mamegoro)もおっしゃっているように、
テーマ「マテリアルぽっぷ」については、
基本的にははてなブログpro用に作っています。
はてなブログPRO版を運営されているブログ向けです。
なぜなら、マテリアルぽっぷはPRO版で利用が出来るようになる
『レスポンシブデザイン』に対応しているからです!
設定方法は??
↓設定はこちらから出来ます。
デザインの変更をされる場合は、
しっかりとバックアップを取ってから変更しましょう!
バックアップを取らないと、今まで設定してきた細かなCSSが全差し替えされてしまいます。
因みにガッツは、Googleクロームのスプレッドシートに保存してます!
ご参考までに・・
▽アイキャッチ画像が見切れる!!対処法