【はてブロ】ヨメレバをCSSでシンプルにカスタマイズ(コピペOK!)
こんにちは!
なんでも行き当たりばったり、石橋は叩いて笑え!
座右の銘は【何とかなるさ】のガッツです!
ヨメレバって知ってしますか?
ヨメレバとは??
あのカエレバを作成した方がブログ上で書籍を紹介するためのブログパーツ
を作成されました。
要はわたしたちがブログで書籍をアフィリエイトするときに、
Amazon・楽天・kindleなどで一気に表示し紹介が出来たほうが、
アフィリエイト報酬のとりこぼしを減らせますよね!
その一気に表示させてくれるコンテンツ!
それがヨメレバです!
今回は『ヨメレバ』をはてなブログ内でシンプルにカスタマイズし、
読者が見やすいデザインをご紹介していきます!
▽カエレバとヨメレバについて詳しくはこちら
はてなブログでヨメレバをかっこよく見せる
はてなブログの残念なところは、そのままヨメレバからHTMLを引っ張ってきて
張り付けるだけではカスタマイズがあまりよろしくない状態です。
例えば設定をしていないと・・

あまりよろしくない・・というか、
よく見かけるかっこいいデザインじゃない!!(怒)
ということで検索すると、
見つけてしまった!素敵なデザインを提供している方を!
今回ガッツも使わせてもらっているのでご紹介を兼ねて
カスタマイズをレクチャーしていきます!
ゆきひーさん (id:ftmaccho)
という方がシンプルなカスタマイズデザインのCSSを書かれていて、
すごく分かりやすい!!なんせコピペするだけ!!
ヨメレバをCSSでかっこよくデザイン(コピペ)
ゆきひーさんのデザインを参考にしながら設定してみました!
≪ 方法 ≫
下記をコピペ ➡ デザイン ➡ 🔧 ➡ { }CSSデザインに(コピペするだけ)
/*--------------------------------------
ヨメレバ・カエレバ(レスポンシブ)
--------------------------------------*/
.booklink-box, .kaerebalink-box{
padding:25px;
margin-bottom: 10px;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.booklink-image, .kaerebalink-image{
margin:0 15px 0 0;
float:left;
min-width: 160px;
text-align: center;
}
.booklink-image img, .kaerebalink-image img{
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info{
margin:0;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8px;
margin-top:10px;
font-family:verdana;
line-height:120%;
}
.booklink-detail, .kaerebalink-detail{font-size: 12px;}
.booklink-powered-date, .kaerebalink-detail{margin-bottom:15px;}
.booklink-link2, .kaerebalink-link1{margin-top:10px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:30%;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
display:inline-block;
margin:5px 2px 0 0;
padding:10px 1px;
text-align:center;
float:left;
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
color: #fff !important;
}
.booklink-link2 a:hover,
.kaerebalink-link1 a:hover{opacity: 0.6;}
.booklink-link2 a:active
.kaerebalink-link1 a:active{
position:relative;
top:1px;
}
.shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;}
.shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;}
.shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;}
.shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;}
.shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;}
.shoplinkyahoo img{display:none;}
.shoplinkyahoo a{font-size:10px;}
.booklink-footer{display: none;}
@media screen and (max-width: 680px) {
.booklink-box, .kaerebalink-box{padding:15px;}
.booklink-image, .kaerebalink-image{
width: 100px !important;
min-width: initial;
}
.booklink-name > a, .kaerebalink-name > a{
font-size: 15px;
font-weight: bold;
}
.booklink-name, .kaerebalink-name{margin-bottom:12px;}
.booklink-powered-date, .kaerebalink-powered-date{margin-top:5px;}
.booklink-link2 a,
.kaerebalink-link1 a{
width:calc(100% - 4px);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
margin: 2px 0px;
padding:10px 0px;
}
}
ガッツはブログのデザインが『レスポンシブデザイン』なので、
上記のCSSをコピペするだけでした★
ガッツと同じカスタマイズにするなら、
上のCSSコード青い部分を
.shoplinkamazon a{color:#FF9901 !important;border: 1px solid #FF9901 !important;}
.shoplinkrakuten a{color:#c20004 !important;border: 1px solid #c20004 !important;}
.shoplinkkindle a{color:#007dcd !important;border: 1px solid #007dcd !important;}
.shoplinkkakakucom a{color:#314995 !important;border: 1px solid #314995;}
.shoplinkyahoo a{color:#7b0099 !important;border: 1px solid #7b0099 !important;}
上からコピペで可能です!
(みなさんも上記をコピペで簡単にカスタマイズできます!)
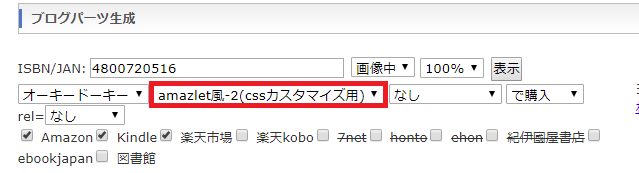
ヨメレバサイト内での簡単な設定方法
ヨメレバを使用したことがある方はご存知かと思いますが、
ブログパーツ作成の際に
「amazonlet風-2」を選択するようにします(下記参照)

なぜなら、「amazonlet風-2」を選択しないと表示が崩れてしまう可能性があるからです!
「amazonlet風-2」を選択したら【表示】をクリックし、
ブログパーツ作成の下に出る【URL】を自分の記事【HTML編集】にコピペ!
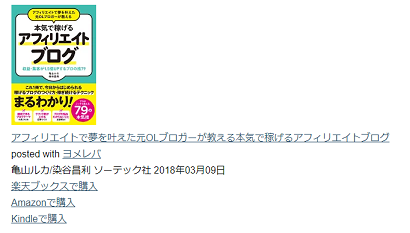
実際にヨメレバを表示してみた
そこで実際にコピペしてみたら・・
ジャジャーーンヽ(^o^)丿
あのカッコいいカスタマイズになった!!
やっぱり見栄えが大事ですよね。
ガッツがヨメレバのカスタマイズするのに参考にした記事が
こちらです
↓ ↓ ↓
◇ヨメレバ・カエレバのデザインをCSSで変更するカスタマイズ! - Yukihy Life
レスポンシブデザインではない方用のCSSもあるので、
ぜひ参考にしてみてください!
追記:カスタマイズしたらボタンがずれた!
実はYukihyさんのCSSコピペだけでは、PC版でボタンのズレが生じることが判明!
そこでボタンのズレの原因と対処法を見つけました!
▽ヨメレバのカスタマイズでボタンがズレた為修正!
